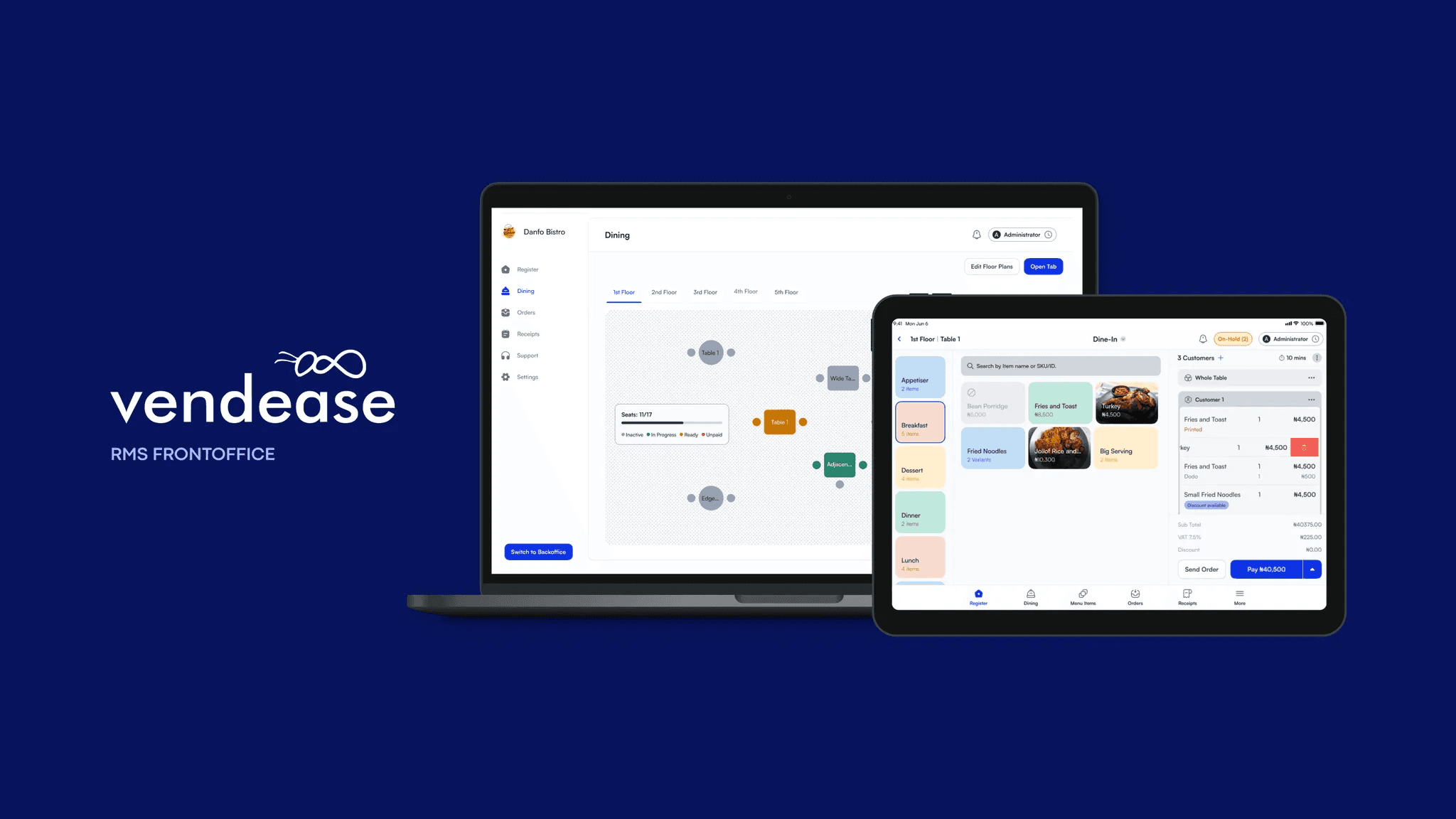
Vendease RMS Front Office
Vendease RMS Front office is a technology solution that is being developed for restaurants, cafes, and others in the food service industry to automate and manage all back-office and front-office related operations of a restaurant business.
Project Overview
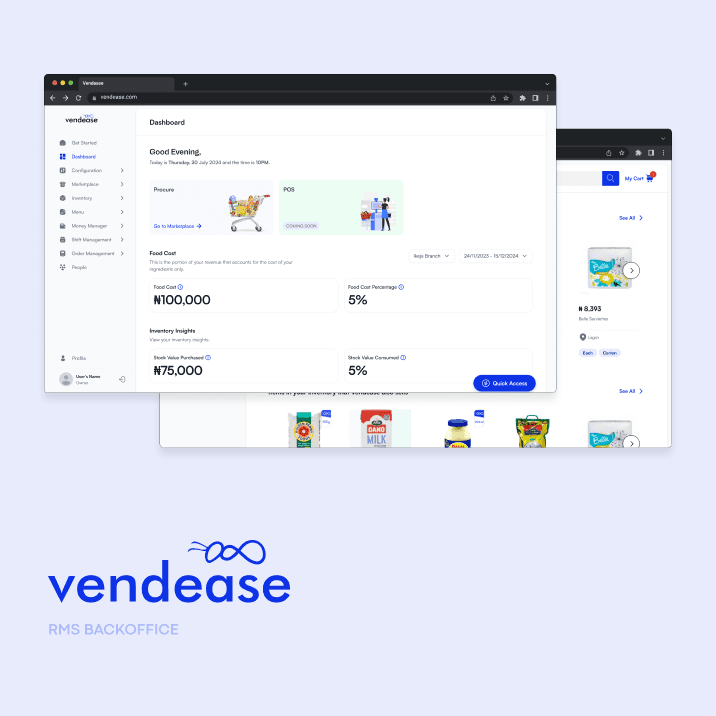
The RMS Front office aims to show the client-facing of the Vendease RMS Back office application where Restaurants, cafes, and other food service businesses carry out dine-in, takeout, or delivery operations. The need for Vendease RMS front office arose from the desire to help users track inventory accurately, manage orders efficiently, and monitor staff performance.
Problem Statement
The main challenge was to create a client-facing platform that restaurant staff and visitors could interact with, enabling them to track inventory, monitor sales, and make direct purchases that automatically updated their inventory.
Goals and Objectives
The key objectives included improving order management, enhancing user experience, and providing an all-in-one solution for restaurant operations.
Research and Discovery
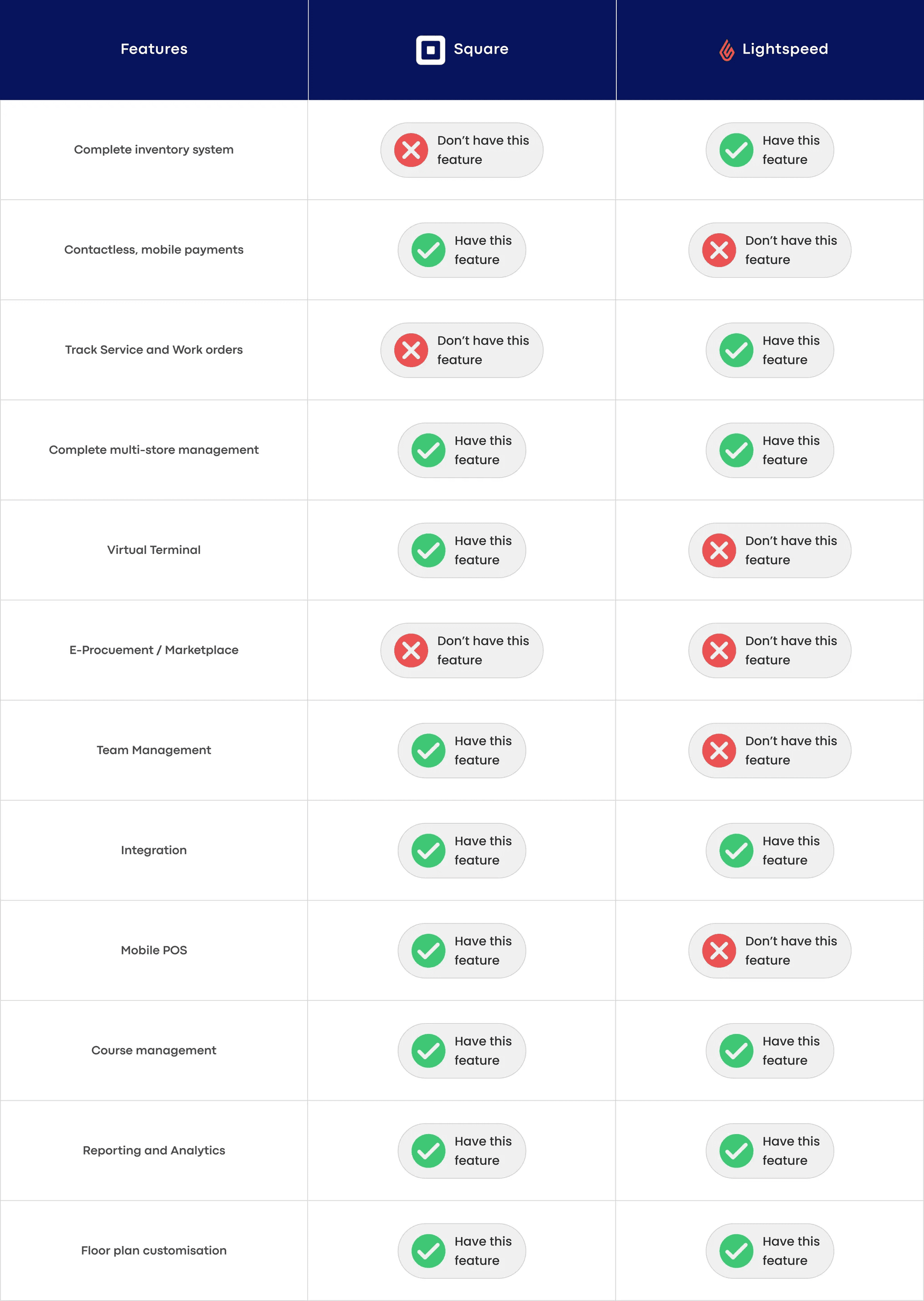
Competitive Analysis
We were mainly focused on competitive analysis for the front office, as we had gathered insights through interviews during our Back office research. We did a competitor analysis of Square and Lightspeed to gather insights.

Design Process
Ideation and Brainstorming
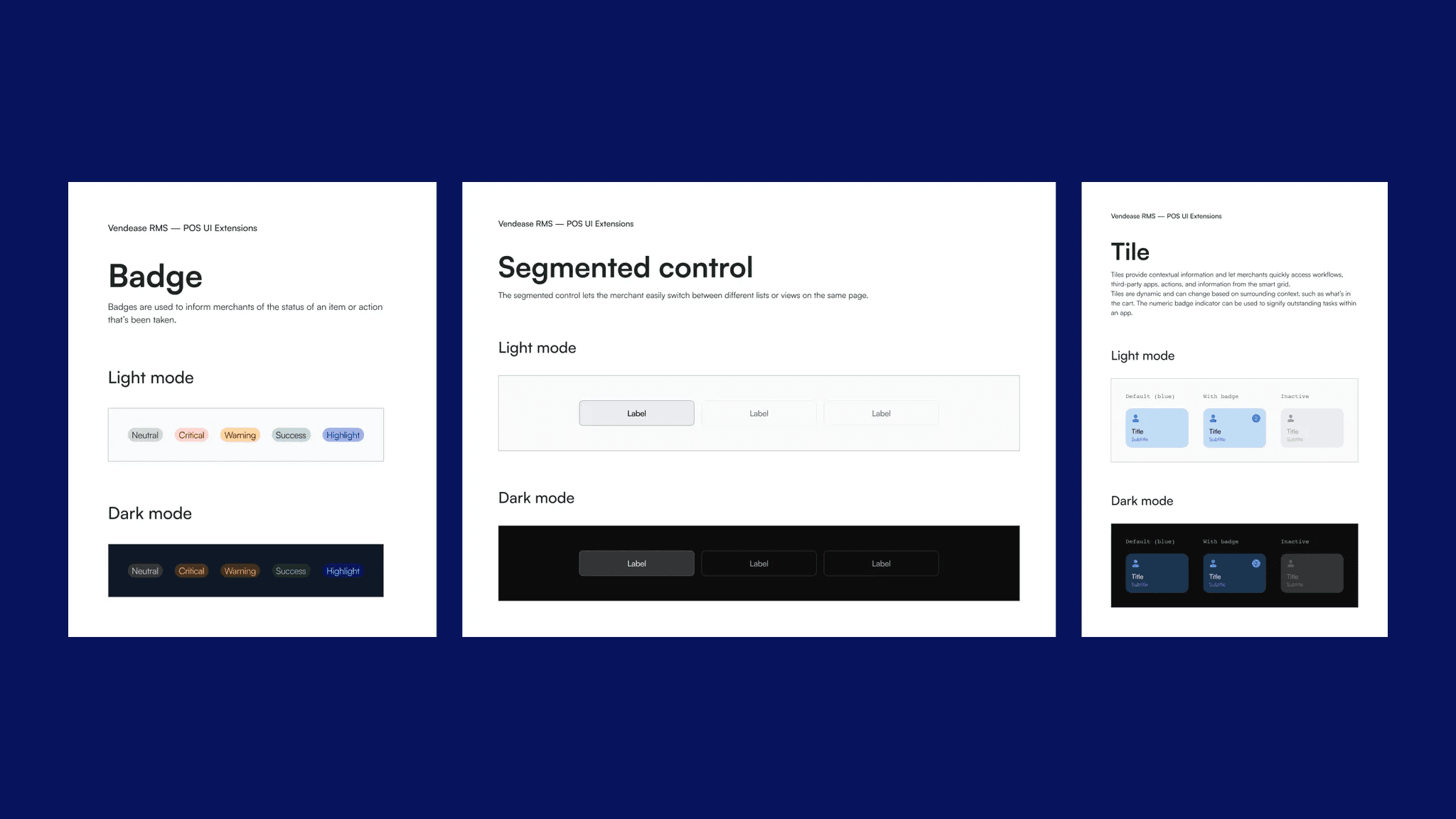
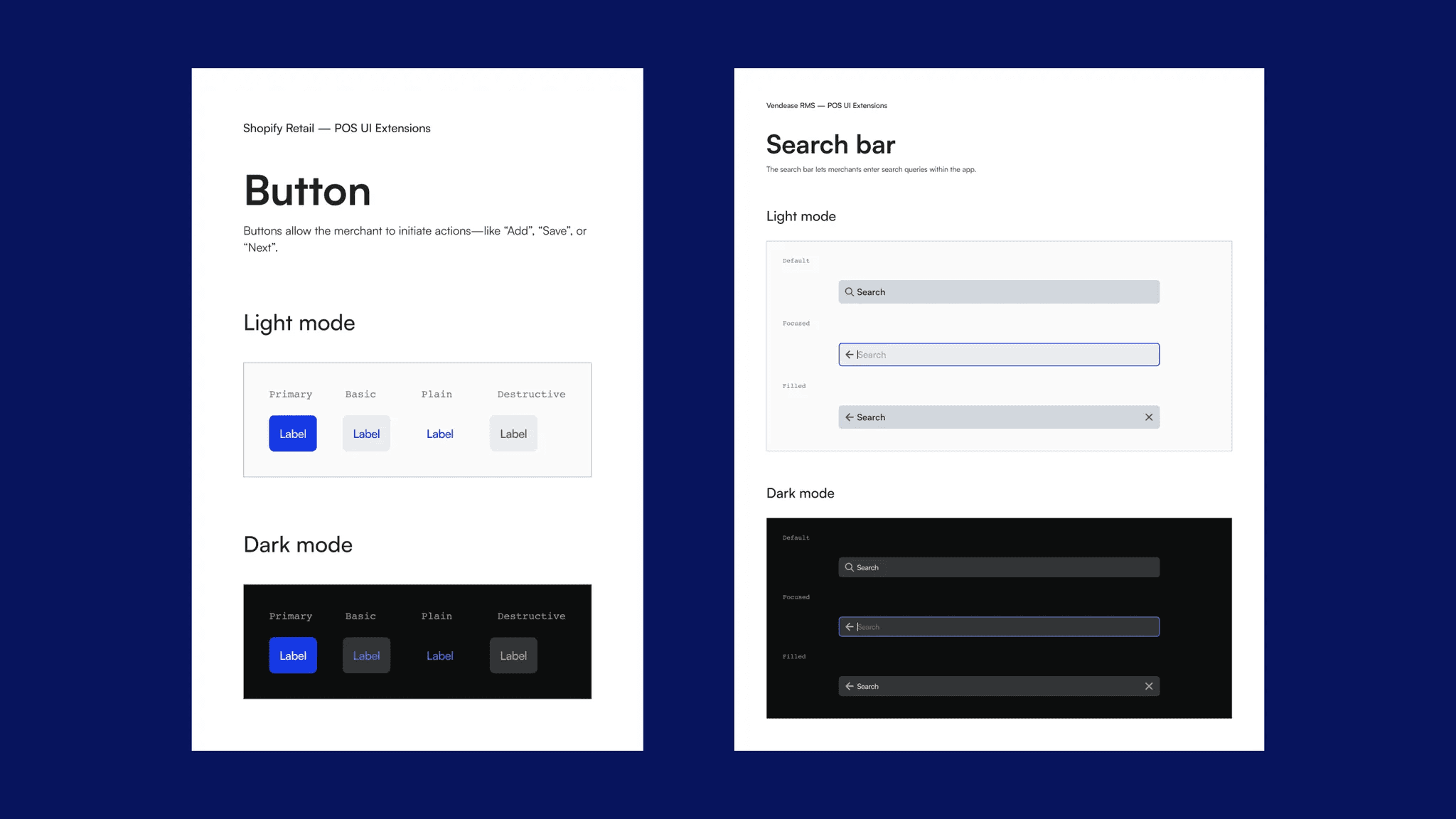
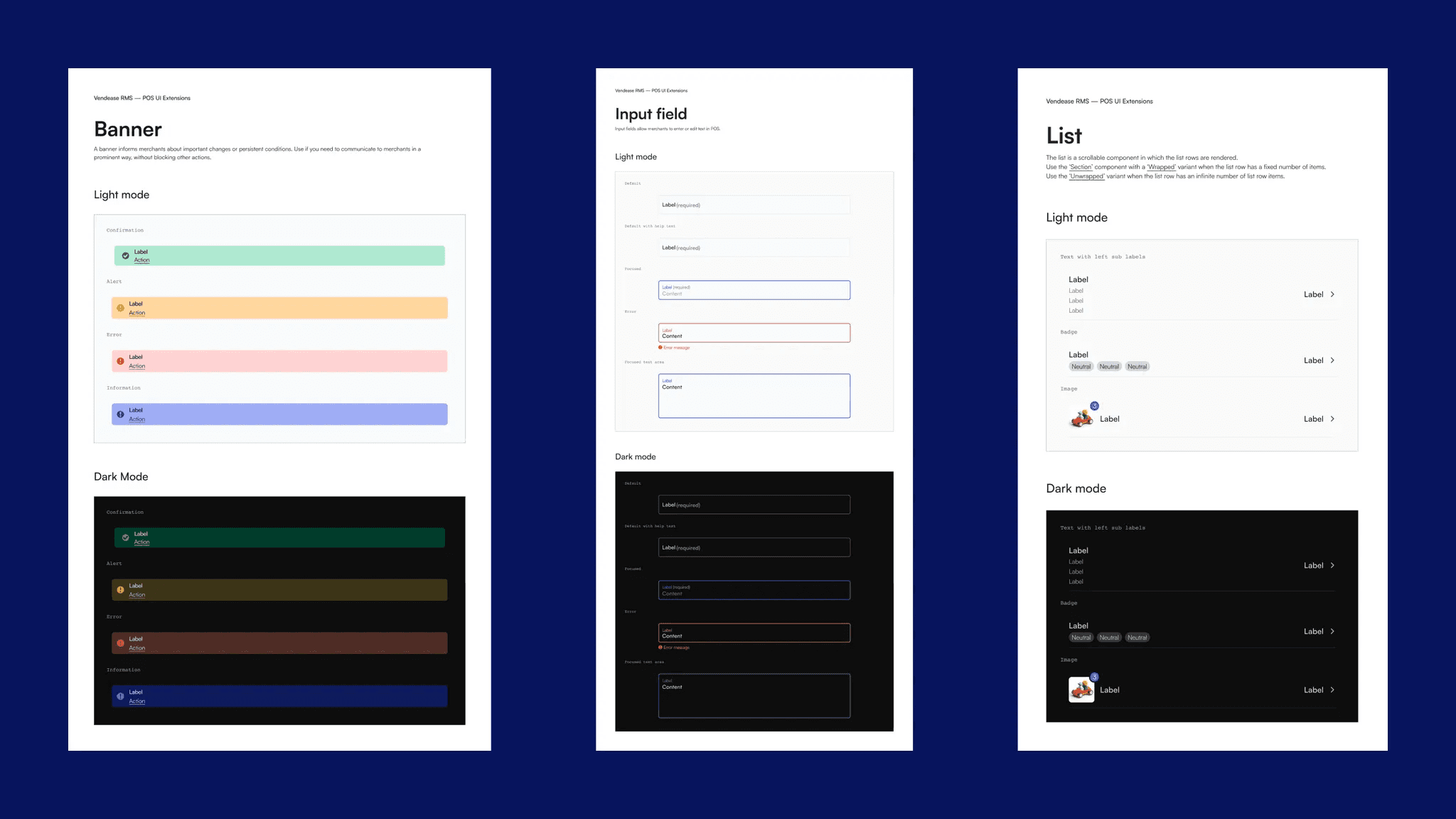
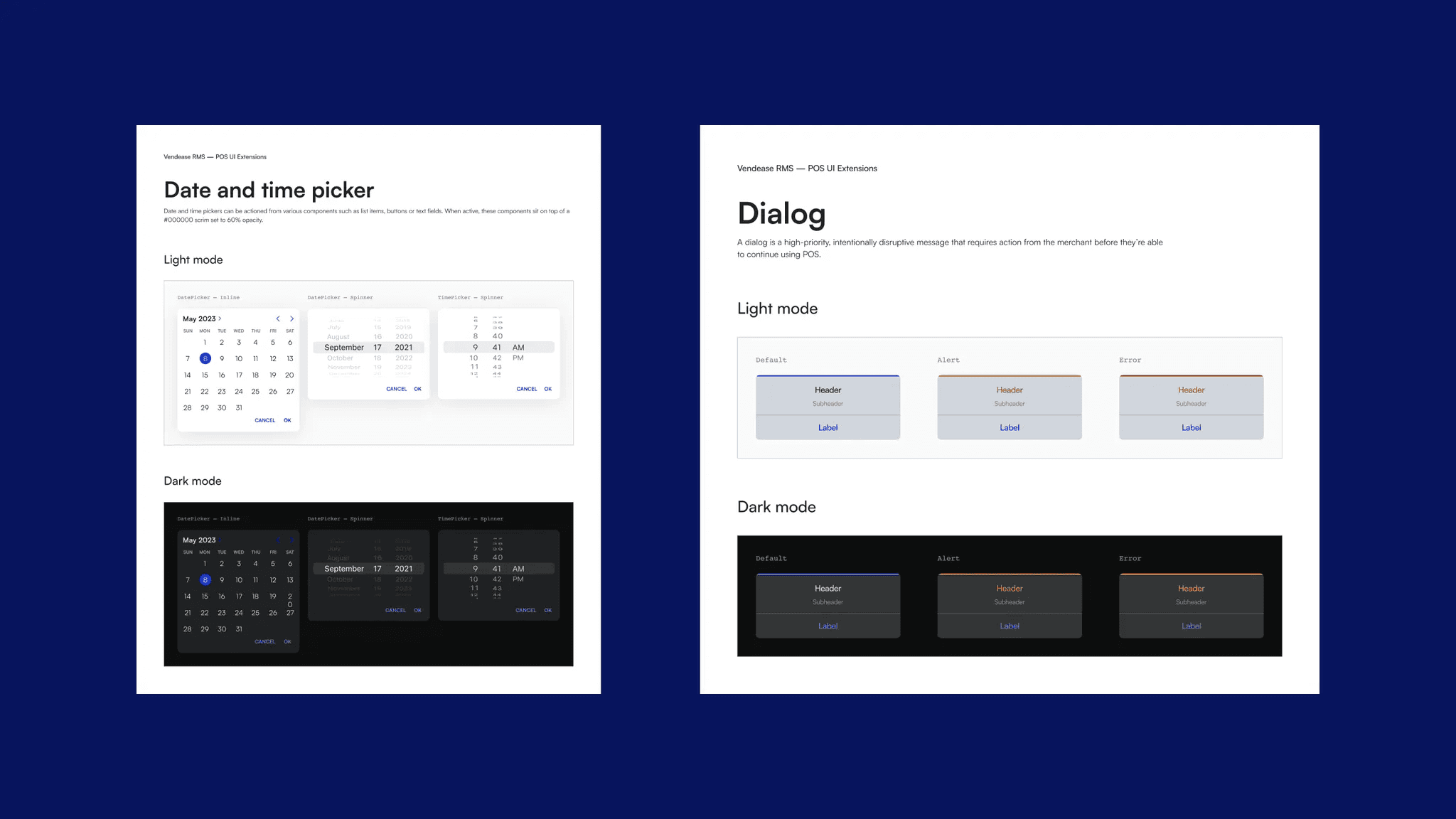
We held brainstorming sessions with the design team and product managers to develop ideas. We created a new design system tailored for the tablet views in the front office while implementing similar typography, Color, and Iconography from the Back office drawing inspiration from Square's design system.




Wireframes and Prototyping
Due to tight deadlines, we jumped directly into high-fidelity designs, guided by a Product Requirement Document (PRD) that evolved as new requirements emerged.
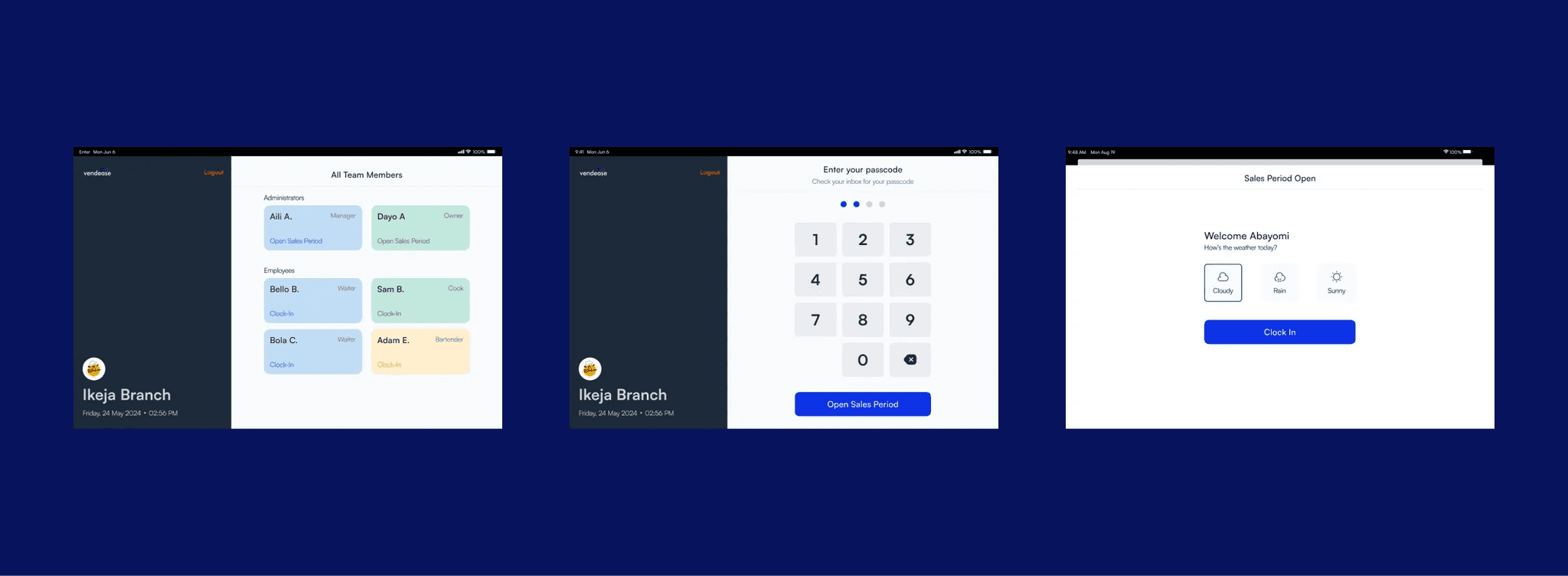
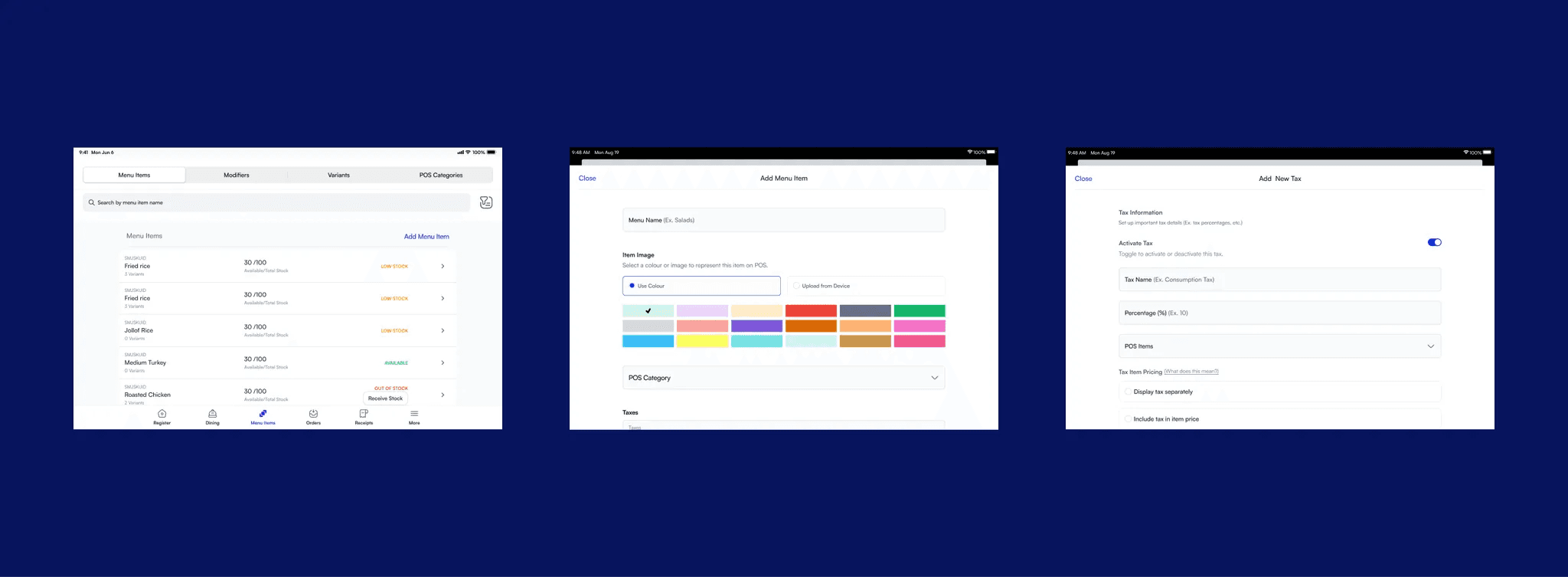
Clock In/Out

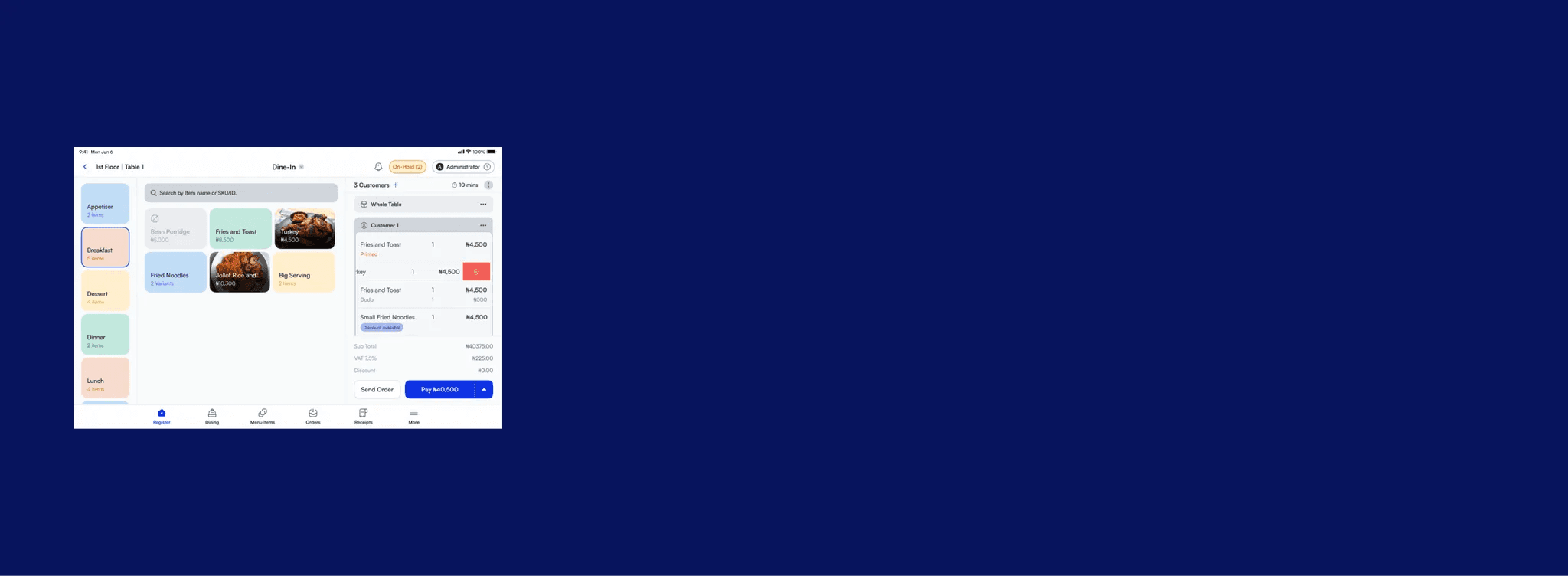
Register

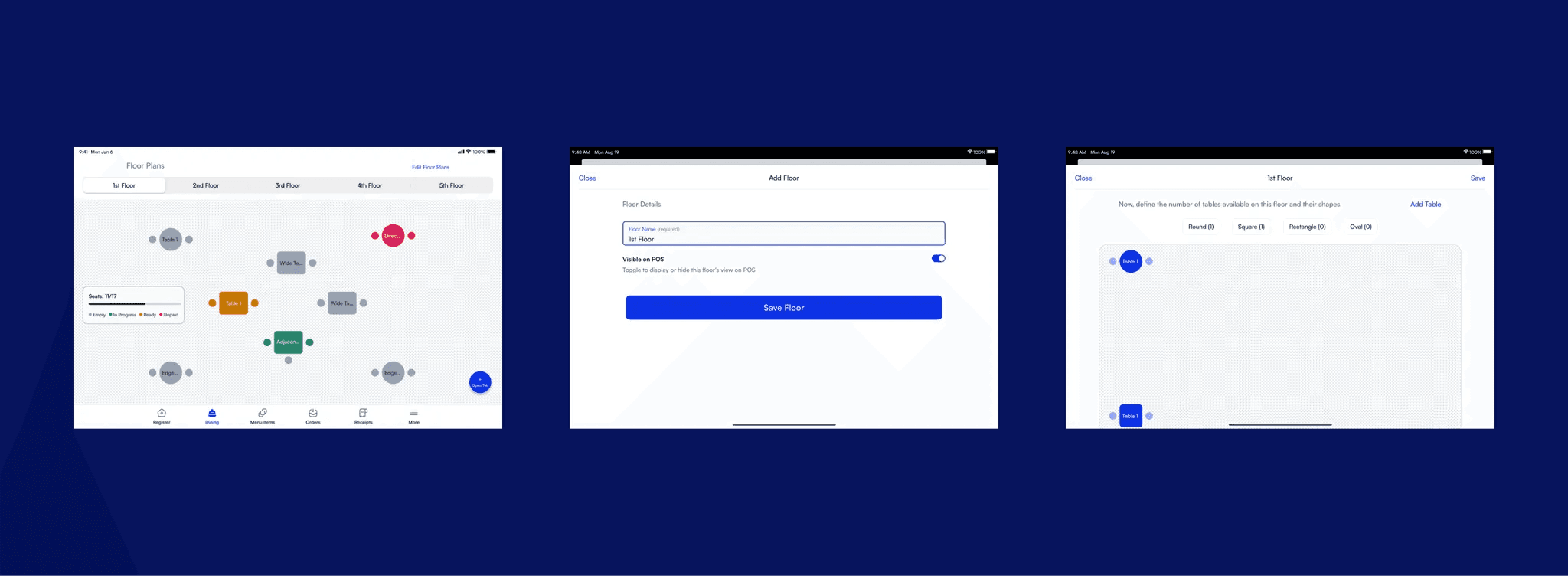
Dining

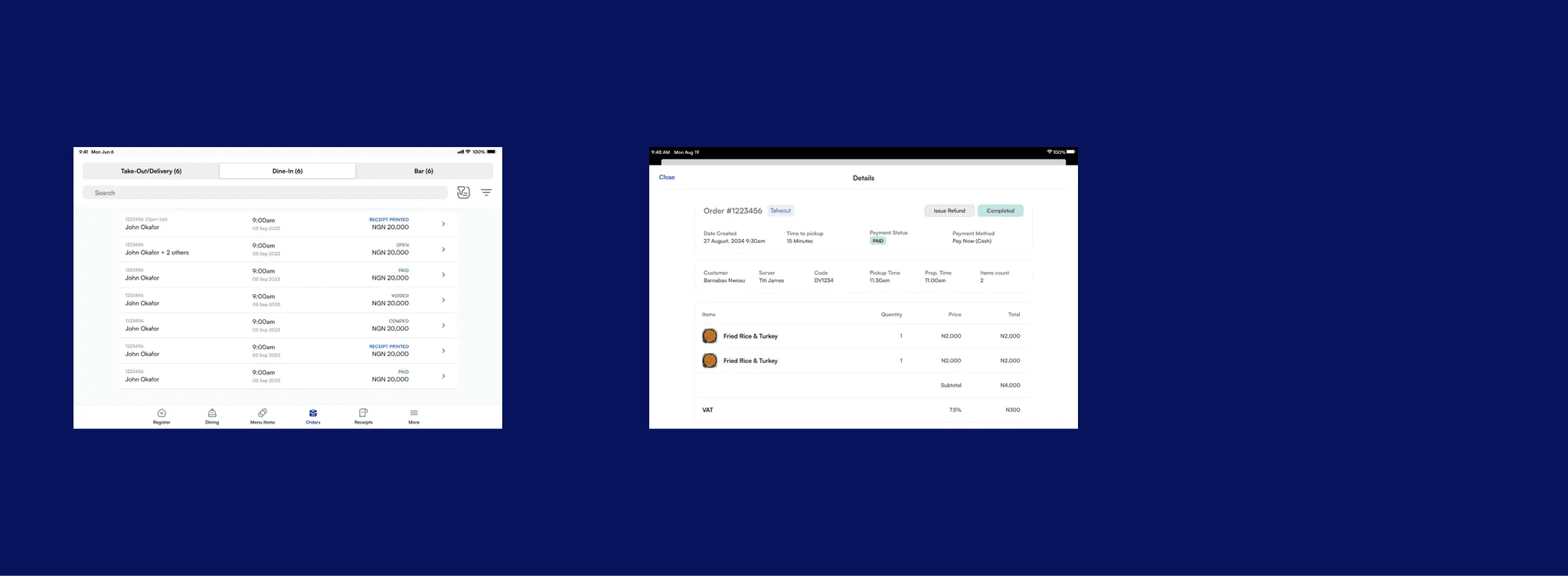
Orders

Menu

Collaboration
I collaborated with product managers, developers, and three other product designers, totaling about 10-15 team members.
Challenges Faced
Initial unclear documentation caused ongoing changes throughout the project, and tight timelines led to broken prototypes, which were quickly addressed. Developers provided suggestions for adjustments to align with existing structures.
Testing and Validation
User Testing
We conducted usability tests, receiving feedback that prompted significant design changes, including the addition of a switch for accessing the marketplace and selecting platform experiences.
75% of users completed tasks smoothly.
The adoption rate from our client base is approximately 25% and continues to grow.
The average time to take and check out an order is 5-10 minutes, and efforts are ongoing to reduce this further.
Clients expressed that the product is amazing and indicated a willingness to purchase it. They also noted that the pricing is excellent given the product's quality.
Outcome
The product successfully addressed the initial problem, leading to the onboarding of 10-15 new users within the first week and paving the way for additional features like takeout and delivery.
Reflection and Learnings
What Worked Well
I am particularly proud of my work on the design system and the web interface, especially the clock-in and daily reports design.
Lessons Learned
Building an enterprise-level project for large businesses posed many challenges, but it was also a fulfilling experience.
A significant challenge was that many users were not tech-savvy, leading to concerns about migrating to the new platform.
Future Improvements
If given the opportunity, I would focus on enhancing the menu handling process as well as introduce the dark mode feature, as I believe it could be optimized further.